2023. 1. 12. 23:59ㆍPM・PO/코드스테이츠 PMB
코드스테이츠 PMB 16기 W5D4
이전 글
[코드스테이츠 PMB 16기 W5D3] 뉴욕타임즈와 여기어때의 A/B 테스트 사례
해외와 국내 사례를 각각 하나씩을 살펴보는 만큼, 글이 두 개로 분리되어 있습니다. The New York Times 로고가 참 기깔나는 New York Times(이하 NYT)는 미국의 신문사다. 1851년 창간된 유구한 역사를 가
hnsl.tistory.com

여기어때
이전 글에서 뉴욕타임스와 여기어때의 A/B 테스트에 관해 다루었다. 오늘은 그 중 여기어때의 랜딩 페이지를 분석하고 개선시켜보도록 하자.
여기어때의 광고를 보기 위해 열심히 여기어때 페이지를 들어간 뒤 유튜브, 인스타그램, 각종 뉴스 사이트를 열심히 들어가봤지만 여기어때 광고는 찾을 수 없었다. 조금 시간이 필요한 것일지도 모르겠다. 그래서 여기어때를 접할 수 있는 여러 페이지들을 찾아보았다.
여기어때의 터치 포인트
앱스토어

여기어때는 기본적으로 앱서비스이기 때문에 고객이 서비스를 이용하기 위해서는 어떤 경로에서든 이 앱스토어에 들어와야 한다. 따라서 굉장히 중요한 페이지이며 Preview에서 앱이 가진 장점을 최대한 어필해야 한다. 그러나 사람들이 잘 모르는 스타트업 서비스나 1인 개발 앱 같은 경우엔 이 Preview 페이지의 중요성이 크겠지만, 여기어때 정도의 유명 앱이라면 사람들이 이 프리뷰를 보고 다운로드를 할지 안 할지 결정하는 경우는 별로 없을 것이라는 생각이 들었다. 오히려 이 앱스토어 화면까지 어떻게 데려다 놓냐가 더 중요할 것 같았다.
웹페이지

그래서 앱스토어로 가기 위한 랜딩 페이지를 찾기 시작했다. 먼저 구글에 '여기어때'를 쳤을 때 나오는 여기어때의 홈페이지이다. 앱에서의 기능을 웹으로 옮겨 놓은 버전이라 내가 찾는 랜딩 페이지는 아니었다.
인스타 링크트리

알게 모르게 굉장히 많은 수의 광고를 집어넣고 있는 인스타라면 신규 고객 유입이 꽤 돼지 않을까라는 생각에 인스타를 돌아다니며 여기어때 광고를 찾다가 공식 계정이 있길래 들어가보았다. 프로필 설명에 링크가 있어 들어가보니 다른 여러 링크를 걸 수 있는 링크트리가 나타났다. 어떤 링크는 리조트 풀빌라 패키지 상품 페이지로 이동했고, 어떤 링크는 일본 여행 콘텐츠 페이지로 이동했다. '링크트리도 랜딩 페이지라고 할 수 있을까?'라는 생각이 좀 들어서 조금 더 살펴봤다.
인스타 스토리

여기어때의 인스타를 보니 현재 진행 중인 이벤트로 가는 링크를 발견할 수 있었다. 앱이 깔려있는 상태였기 때문에 바로 앱으로 이동했고 조금 더 '랜딩페이지스러운' 페이지를 확인할 수 있었다. 앱이 설치되지 않은 상태라면 앱스토어로 이동했다.
2. 유입부터 전환까지
그렇다면 이렇게 신규 유입되어 앱을 설치한 고객이 결제까지 얼마나 많은 단계를 거칠까? 숙소 예약 앱인 만큼 굉장히 많은 단계가 소요되었다. 아래 스크린샷들은 앱 설치 후 첫 페이지부터 결제화면까지의 모든 과정을 기록한 것이다.


텍스트로 다시 한번 정리하자면 이렇다.
광고 링크 → 앱 설치 → 회원가입 → 홈페이지 → 숙소 유형 선택 → 숙소 위치 / 예약 날짜 선택 → 숙소 선택 → 룸 선택 → 결제 방법 선택 → 결제
무려 10단계를 거쳐야 결제까지 전환시킬 수 있는 복잡한 절차를 가지고 있다. 하지만 이 과정 중 불필요하다고 생각되는 과정은 없었다. 물론 에어비앤비 같은 경우 첫 페이지부터 숙소를 보여주고 검색창을 상단에 배치하여 좀 더 간결한 유저플로우를 가지고 있다. 하지만 여기어때는 좀 더 다양한 영역에서 비즈니스를 전개하고 있기 때문에 현재와 같은 구성을 유지할 수밖에 없을 것으로 예상된다.
3. 랜딩페이지의 UI 구조

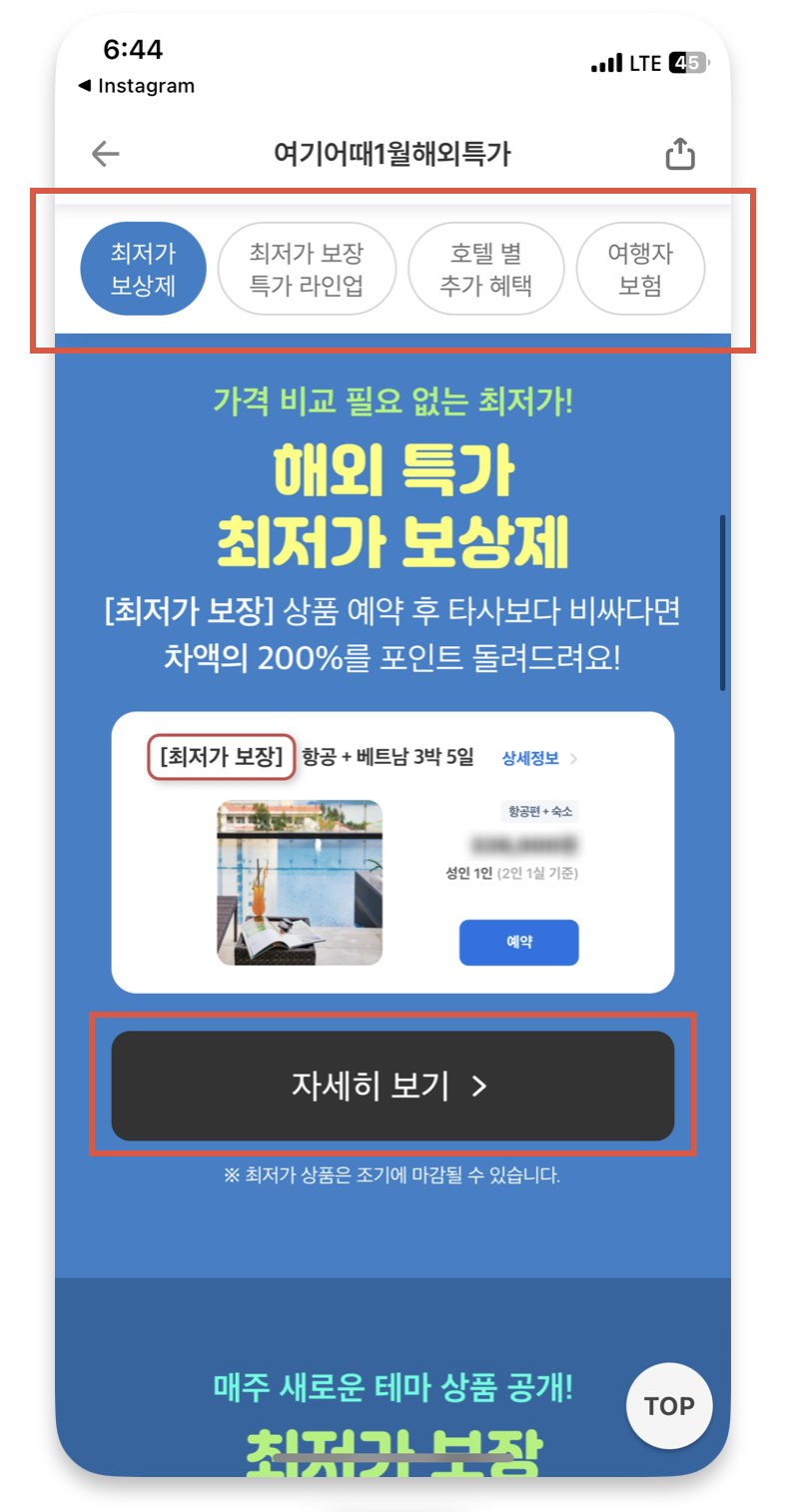
요즘 여기어때가 밀고 있는 주요 사업은 해외 여행이다. 따라서 랜딩 페이지의 대표 카피 역시 '취향대로 떠나는 OOO'이고, OOO에 여러 나라의 이름들이 1초마다 바뀌며 나온다. 그렇다면 어떤 면에서 '취향대로' 떠날 수 있다는 것일까? 스크롤을 내려보면 상품에 대한 상세한 정보들이 나온다. 크게 네 가지 카테고리로 분류되어 있다.
1. 최저가 보상제 2. 주차 별 최저가 상품 3. 호텔 별 추가 혜택 4. 여행자 보험 무료 가입

숫자 순서대로 내용이 길게 나열된 형식의 페이지이며, 스크롤을 내리는 동안 상단에 플로팅 배너가 현재 어떤 내용을 보고 있는지 알려주고 네비게이션을 한다. 또한 각 내용 별로 상세페이지로 이동할 수 있도록 버튼이 배치되어 있다. 최저가 보상제와 같은 경우 '가격 비교 필요 없다'며 다른 플랫폼으로의 이동을 막으려 하고 있음을 볼 수 있다. (가격 비교를 해봐야 최저가가 아닐 때 보상 받을 수 있는 것 아닌가?) 버튼명은 '자세히 보기'로 다소 밋밋한 문구를 넣어놓았다. 버튼을 눌러보니 정말 보상제에 관한 자세한 내용이라서 어느 정도 납득이 갔다.

두 번째 카테고리는 한 주마다 각국 휴양지에 있는 숙소들을 최저가로 제공하는 이벤트이다. 아직 공개되지 않았지만, 어떤 휴양지가 공개될지 힌트를 주면서 '알림 신청'까지 미리 받을 수 있었다. 현재 라인업 중 마음에 드는 것을 발견하지 못 한 사용자가 그냥 이탈해버리는 것이 아니라 다음에 재방문할 수 있도록 유도하는 역할을 해줄 수 있을 것이라고 기대된다.

마지막으로, 페이지 맨 밑에 별도로 알림 설정을 켜도록 유도하는 버튼까지 있다. 월 168,042원의 혜택을 받는다는 허황된 수치도 곁들여져 있는데, 오늘 토론시간에 배운 내용대로 생각하면 '이 수치가 현실적인가'를 고려하는 것은 중요하지 않을 것 같다. 오히려 이 과장된 수치로써 사람들이 '알림 켜면 뭐 있나 보다'라고 생각하고 누르게 했다면 성공적인 카피일 것 같다.
4. 개선점
현재 광고 링크를 클릭 시 바로 앱스토어로 이동하거나 인앱으로 이동한다. 앱이 미리 깔려있어서 바로 이벤트 페이지를 볼 수 있다면 다행이지만 앱이 깔려있지 않다면 광고 내용을 확인하기 위해 앱을 깔아야 하는 것이다. 나도 이런 상황을 몇 번 경험했었는데, 앱을 깐 다음에 결국 처음부터 페이지가 시작되기 때문에 내가 봤던 그 광고를 다시 찾아서 링크를 클릭해줘야 원래 내가 알고자 했던 정보를 확인할 수 있다. 광고 하나 확인하려고 5분에 가까운 시간이 걸리는 것이다. 물론 그렇게 해서라도 앱을 다운로드하게 하는 것이 목표일 수도 있다.

어떻게 하면 이 문제를 해결할 수 있을까 고민해보았다. 가장 좋은 것은 앱이 깔려있는 사람은 바로 인앱으로 이동해서 페이지를 확인할 수 있고, 앱이 깔려있지 않은 사람은 미리 페이지를 확인할 수 있는 것이다. 기술적으로 가능할지 미지수이기 때문에 다른 방편으로는 일단 인스타 내장 브라우저로 이벤트 페이지를 먼저 보여줌으로써 앱에 들어가지 않고도 내용을 확인할 수 있게 해주는 것이 있다. 다만 '넷플릭스 사례'처럼 고객에게 더 많은 정보를 제공하는 것이 매출 상승으로 이어지지 않을 수 있음을 고려해봐야 한다.

이것은 과제를 하다가 알게 되어 번외 느낌으로 짚고 넘어가자면, 2000만 회를 바라보고 있는 여기어때의 유튜브 영상에 달린 링크를 타고 들어갔더니 2022년 12월 이벤트 페이지가 나왔다. 앱으로 넘어가니 '이미 종료된 이벤트입니다.'라고 뜨고, 확인 버튼은 눌리기만 할 뿐 아무런 액션도 없었다(!). 바로 1월 최신 이벤트 페이지로 넘어가면 훨씬 더 유저경험에 좋았을 것이다.

그리고 나는 이 페이지를 봤을 때 사실 '그래서 뭘 말하고 싶은 거지?'라는 생각이 들었다. '취향대로' 떠나는 것이 메인 컨셉인지 '최저가'로 가는 것이 메인 컨셉인지 혼동되었다. '해외특가'라는 조금 낯선 단어도 그리 마음에 들지 않는다. '특가'는 가격인 건데 자유여행 상품이라니? 뭔가 확실한 포인트가 있어야 할 것 같다.
5. A/B 테스트 설계
처음에는 위에 있었던 유저 플로우 변경을 하려고 했었다. 이벤트 페이지로의 유입이 되냐 안 되냐와 직결되어 있기 때문에 개선하게 되면 비즈니스적으로 더 유의미할 것이라고 생각했기 때문이다. 하지만 내가 실제로 A/B 테스트를 진행한다고 생각해보니 '인스타 스토리에 올린 것을 어떻게 A/B 테스트 툴로 통제하지?'라는 현실적인 제약이 생각났다. 인스타 스토리를 두 개를 올린다거나 하는 방편을 생각해볼 수 있겠지만 유의미한 p값을 얻을 수 있는 테스트를 하기에는 힘들 것으로 판단되었다.
따라서 아래에서 버튼 하나의 마이크로카피를 변경하는 것으로 A/B 테스트를 설계해보았다. '취향대로 떠나는 태국'이라고 해놓고 내 취향 얘기는 전혀 없어서 혼동스러운 점을 줄이고자 대표 카피의 표현을 빌려 '취향대로 골라 보기'라고 카피를 변경했다. 위쪽 설명에도 취향에 관한 내용이 추가되었으면 좋겠지만 일단 통제변수는 하나만 만들자는 원칙을 지켜서 변경했다.

1. 가설 : 버튼 문구를 '해외 특가 상품 보기'에서 '취향대로 골라 보기'로 변경하면 해외특가 상품 페이지로 가는 버튼의 클릭률이 오를 것이다.
2. 목표 : 해외특가 상품 페이지의 노출 수를 증가시켜 해외특가 상품의 인지도와 판매전환율을 높인다.
3. 기간 : 2023.01.16.(월) ~ 2023.01.20.(금) (5일 간)
- 최저가 보장 숙소 라인업이 일주일마다 업데이트 되기 때문에 그 기간에 맞춰 주중 동안 테스트한다.
4. 대상 : 이벤트 페이지에 접속한 모든 사용자
5. 측정 지표 : 버튼의 클릭률

이번 주 A/B 테스트에 대한 과제를 여러 번하며 느낀 것은, '그럴 것 같다'라는 말을 최대한 하지 말아야겠다는 것이었다. 베스트는 당연히 아예 안 하는 것이고. 당연하고 자명하게 사실인 것처럼 보이는 것도 데이터와 논리적 근거를 통해 증명해야 하고, 그러려면 테스트 하나하나는 세분화되는 것이 더 유리할 것이다.
'PM・PO > 코드스테이츠 PMB' 카테고리의 다른 글
| 린 분석을 통해 알아본 무신사의 비즈니스 전략 (0) | 2023.01.17 |
|---|---|
| 데일리샷은 어떻게 성장해왔을까? (0) | 2023.01.15 |
| 뉴욕타임즈와 여기어때는 어떻게 A/B 테스트를 했을까? (0) | 2023.01.11 |
| 급성장한 쇼핑 앱 올웨이즈의 그로스 해킹 전략 (0) | 2023.01.09 |
| 데일리샷 리뷰 시스템의 MVP 기획 문서 작성 (0) | 2023.01.08 |