2023. 1. 8. 16:18ㆍPM・PO/코드스테이츠 PMB
코드스테이츠 PMB 16기 W4
지난 글
[코드스테이츠 PMB 16기 W3] 데일리샷의 MVP를 만들어보자
이전 글 [코드스테이츠 PMB 16기 W2] 데일리샷 첫번째 위클리 과제가 시작되었다. 프로덕트 선정에만 5일이 걸렸다. (절대 데일리 과제 하느라 바빠서 못 한 것이 아니다.) 그렇게 선정한 프로덕트
hnsl.tistory.com
이번 주의 위클리 과제는 저번 시간에 설정했던 MVP를 문서화하고 구체화하는 것이었다. 어렵고 복잡해보이던 문서들을 내 손으로 직접 작성해야 하는데, 어떻게 할지 감이 잡히지 않아 하루는 통째로 헤맨 것 같다. '잘하기'는 포기하고 일단 되는대로 하다보니 그래도 완성은 할 수 있었다. 다만 이렇게 구체적으로 작성하는 과정에서 내가 미처 생각하지 못 한 디테일들까지 새로 발견하고 정의할 수 있어서 기획이 훨씬 가시화된 것 같다.
저번 시간에 내가 정한 MVP는 데일리샷의 리뷰 시스템을 리뉴얼하는 것이었다.
그 과정에서 크게 세 가지 포인트들을 도출했고 다음과 같다.
- 실시간/베스트 리뷰 : 가장 최근에 작성된 리뷰와 일정 기간 동안 가장 많은 '도움이 돼요'를 받은 리뷰를 확인할 수 있는 메뉴
- ASTMO : 외관, 향, 맛, 느낌(Mouthfeel, 식감), 총평을 작성하는 테이스팅 노트 형식
- 리뷰 요청 알림 : 사용자가 상품을 픽업해간 뒤 앱을 재방문하면 리뷰를 요청하는 인앱 알림
기능 정의 — 요구사항정의서 작성
이 세 가지 기능들과 주변 기능들까지 세부적인 요구사항들을 작성하여 '요구사항정의서'를 작성하고 그것들의 우선순위를 지정해보았다. 우선순위는 Bare Minimum - Advanced - Nightmare 세 단계로 구분했다. Bare Minimum은 기본적으로 있어야 할 것들, Advanced는 있으면 좋은 것들, Nightmare는 가장 후순위로 개발할 것이다.
요구사항을 정의하며 느낀 것은 as-is 없이 맨땅에서 만들기 시작했다면 많은 것을 놓쳤을 것 같다는 것이었다. 예를 들어, '댓글 신고' 기능은 나 혼자 기획했다면 넣지 못 했을 것이다. 신기능 기획을 한다면 '나만의 것'을 만들려 하기보다는 레퍼런스를 많이 참고해야겠다. 또한 우선순위를 정하면서는 '내가 기획했다고 전부 다 뚝딱 만들어지는 게 아니겠구나'라는 생각이 들었다. 실무에서는 지금 내가 'Bare Minimum'으로 지정한 것들을 더 쪼개서 정하고, Nightmare는 포기해야 할 수도 있을 것 같다.
사진으로 보기 힘들 시 아래 구글 스트레드시트로 확인해주세요.
PMB16-데일리샷-요구사항정의서
시트1 서비스,요구사항ID,요구사항,상세 기능,상세 기능 마이페이지,MEM01,프로필 설정,리뷰 시 표시되는 닉네임을 설정할 수 있음,Nightmare 닉네임 미설정 시 as-is대로 (성만 노출, 이름은 별표 처리
docs.google.com

IA 설계
리뷰만의 정보구조도를 따로 설계할까 했지만 데일리샷 전체 시스템에 대한 이해 없이 리뷰만 떼어놓고 보는 것은 크게 의미가 없을 것이라고 생각되어 데일리샷 앱 전체에 내가 기획한 MVP가 추가된 IA를 작성했다. 이 과정에서 내가 기획한 MVP가 정확히 어디에 속하게 될지 고민도 하게 되었다. 다만 충분한 정보를 빠짐없이 작성했는지 나 스스로 검증해보는 것은 한계가 있었던 것 같다.
PMB16-데일리샷-IA
시트1 NO,1 Depth,2 Depth,3 Depth,4 Depth,Component,Description 1,술픽업,술픽업 서비스 메뉴 2,탭,추천,데일리샷이 선정하는 추천 상품 3,베스트,BEST HIT, 재고할인, 위스키, 와인, 우리술, 브랜디, 리큐르, 맥주,
docs.google.com

와이어프레임과 스토리보드 작성
저번 시간에 대략적인 프로토타입을 만들어보았기 때문에 와이어프레임을 만드는 것은 비교적 수월했다. 다만 디자이너와 개발자 모두가 이 문서 하나로 업무를 진행할 수 있을지 작성하다보니 생각보다 신경쓸 것이 많았다. Q&A에서 PM님이 말씀해주신대로, 실무에선 나 혼자 문서를 쭉 쓰는 것이 아니라 커뮤니케이션의 핑퐁을 통해 점진적으로 완성해나가는 것이 더 좋은 방법이며 그렇게 할 수밖에 없을 것 같다.


1번은 실시간/베스트 리뷰에 대한 스토리보드이다. 이것의 정확한 서비스 명칭을 정해야겠다고 생각해서 많이 고민을 했다. 처음에는 리뷰NOW, 커뮤니티 등을 떠올렸으나 리뷰NOW는 술픽업NOW와 혼동될 여지가 있고 커뮤니티는 자유로운 글을 올리는 곳이라 맞지 않다고 생각되어 깔끔하게 '리뷰'라는 명칭으로 정하였고 네비게이션 바에도 리뷰로 표시된다.



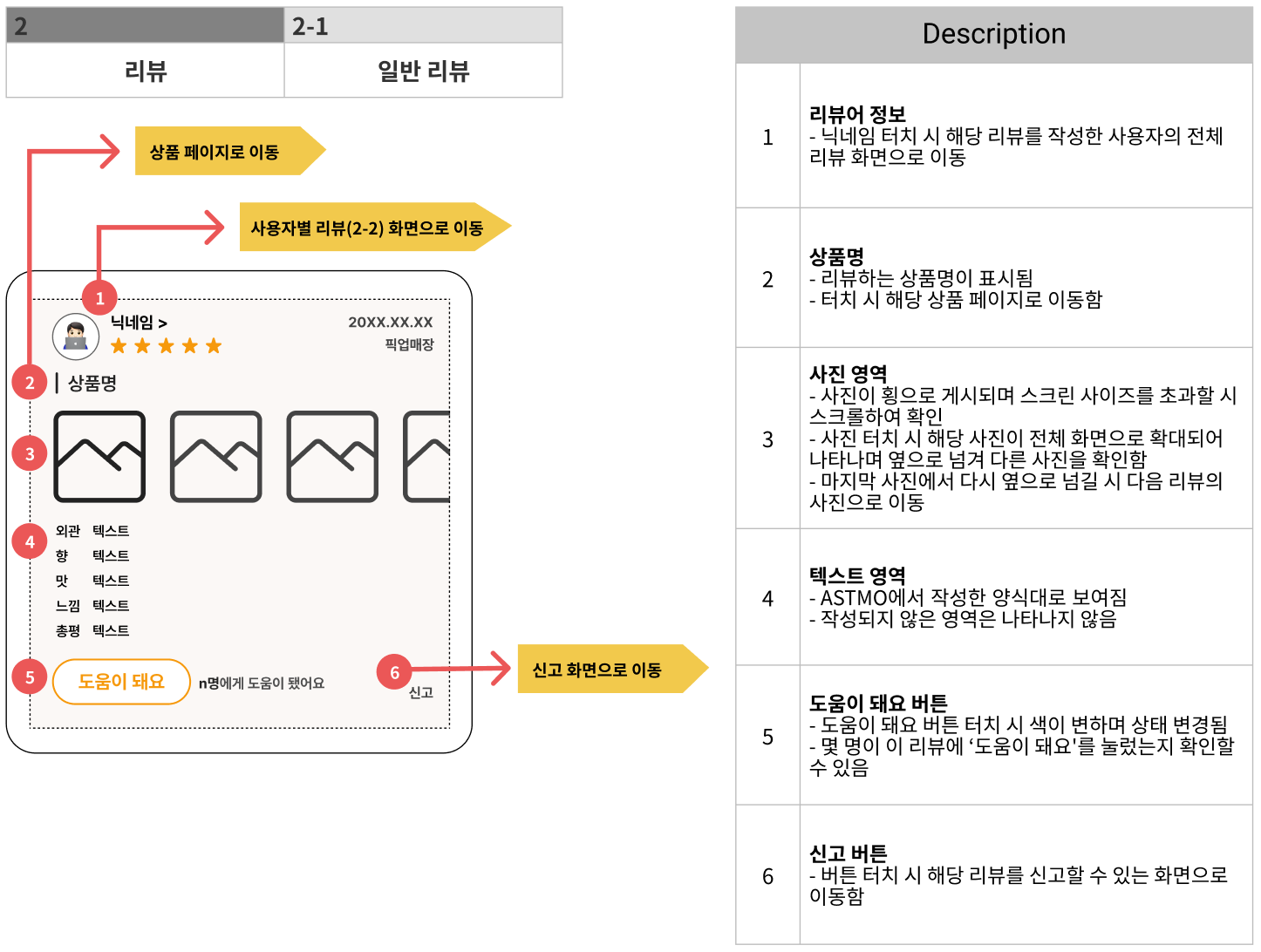
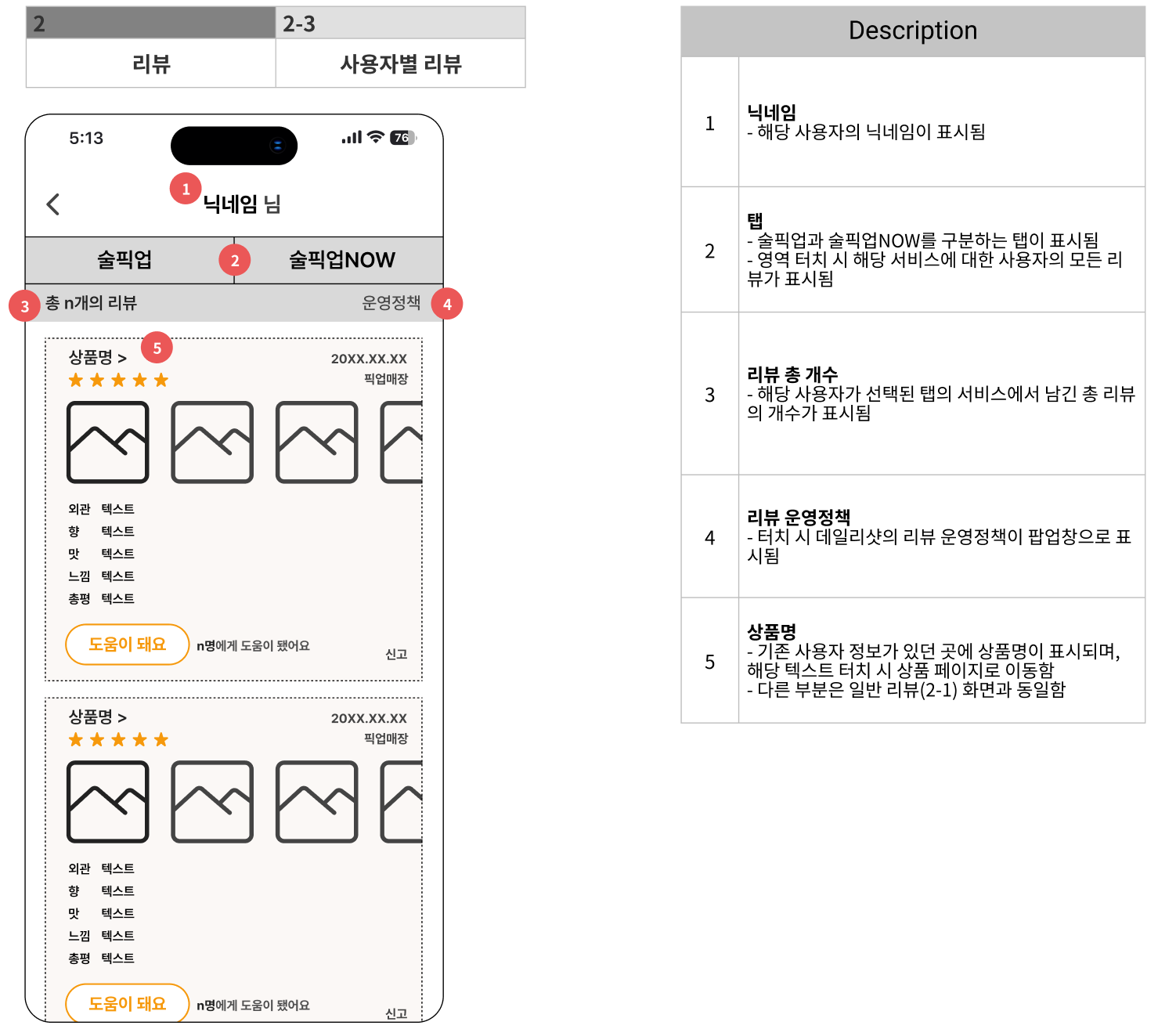
2-1은 기본적으로 리뷰가 보여지는 방식에 대한 스토리보드이다. 2-2는 상품 페이지에서 리뷰 보기를 터치했을 때 나오는 상품별 리뷰 페이지의 리뷰 표시 방식이며, 상품명이 생략된다. 2-3은 2-1의 사용자 닉네임을 터치했을 시 나오는 사용자별 리뷰 화면이다. 사용자 정보가 중복적으로 나올 필요가 없기 때문에 이 부분은 상품명으로 대신했다. 대부분 AS-IS와 같다.


3번은 리뷰를 작성하는 것에 관한 스토리보드이다. 이전 글에서 설정한 프로토타입과 동일하게 구현했다.

4번은 리뷰 요청 알림에 대한 스토리보드이다. 이 역시 이전 글에서 설정한 프로토타입과 같다.
복잡해보였던 문서들을 실제로 만들어보니 왜 이런 문서들이 필요한지 어느 정도 감을 잡을 수 있었고, 각각의 목적 또한 설명으로만 들었을 때보다 더 명확하게 알 수 있었다. 하지만 충분히 이해했다기보다 알아야 할 게 더 많아진 느낌이라 더 잘 만들기 위해서는 앞으로도 많이 만들어봐야 할 것 같다.
'PM・PO > 코드스테이츠 PMB' 카테고리의 다른 글
| 뉴욕타임즈와 여기어때는 어떻게 A/B 테스트를 했을까? (0) | 2023.01.11 |
|---|---|
| 급성장한 쇼핑 앱 올웨이즈의 그로스 해킹 전략 (0) | 2023.01.09 |
| 메모 앱 메몽의 와이어프레임 역기획 (1) | 2023.01.06 |
| 다이어트 앱 인아웃의 UI 개선해보기 (0) | 2023.01.04 |
| 뽀모도로 앱 Focus To-Do의 VoC 분석하기 (0) | 2023.01.03 |