2023. 1. 25. 22:48ㆍPM・PO/코드스테이츠 PMB
코드스테이츠 PMB 16기 W7D1

블림프 BLIMP
블림프는 공간을 큐레이션하는 서비스이자 기업이다. 테마에 맞는 좋은 휴식 공간들을 알려준다. 나는 재작년 즈음에 인스타그램으로 처음 접했는데, 그동안 서비스가 성장하며 앱으로까지 출시되었다. 앱에서는 다양한 큐레이션 보다는 제휴를 통해 입장권이나 숙박권 등을 판매하고 있으며, 부가기능으로 공간 테마에 맞는 음악이나 ASMR 등의 오디오를 들을 수도 있다. 조금 더 자세한 소개는 아래의 기사를 참고해보면 좋다.
스캐터랩, 평온한 사색을 위한 앱 블림프(BLIMP) 호평 - 스타트업엔(StartupN)
AI 스타트업 스캐터랩(대표 김종윤)은 평온한 사색의 시간을 만들어주는 앱 블림프(BLIMP)가 애플 앱스토어와 구글 플레이 스토어에서 좋은 평가를 받고 있다고 밝혔다. 지난 4월 출시한 블림프는
www.startupn.kr
브랜드의 전체적인 이미지가 트렌디해서 랜딩 페이지는 어떻게 되어있을까 궁금해서 들어가보았다. 역시 요즘 디자인 트렌드에 맞는 깔끔하고 미니멀한 디자인에 인터랙티브한 요소가 추가되어있는 반응형 웹페이지였다. 하나의 페이지이지만 스크롤 인터랙션을 통해 여러 화면으로 나누어놓았다. 차례대로 훑어보며 각 화면 안에 들어있는 HTML, CSS, JavaScript 요소에 대해 살펴보자.
랜딩페이지 분석

웹사이트 진입 시 보게되는 첫 화면이다. 배경 이미지 위에 브랜드 로고와 설명, 버튼이 있다. 특이한 점은 페이지에 들어가면 잔잔한 음악이 흘러나온다. 아래로 스크롤을 하거나 '더 알아보기' 버튼을 누르면 아래의 다음 화면으로 넘어가게 된다. 이 중에서 버튼에 대해 알아보고 싶었다.

인스펙터로 버튼 위에 커서를 올려보니 'button'이라고 표시된다. 오른쪽 개발자 모드에서도 <button> 태그를 확인할 수 있다. 이 태그는 어떤 언어에 해당하는 걸까? 구글링을 해보니 HTML의 요소라고 나온다.
<button>: 버튼 요소 - HTML: Hypertext Markup Language | MDN
HTML <button> 요소는 클릭 가능한 버튼을 나타냅니다. 버튼은 양식 내부는 물론 간단한 표준 버튼 기능이 필요한 곳이라면 문서 어디에나 배치할 수 있습니다. 기본값의 HTML 버튼은 사용자 에이전
developer.mozilla.org
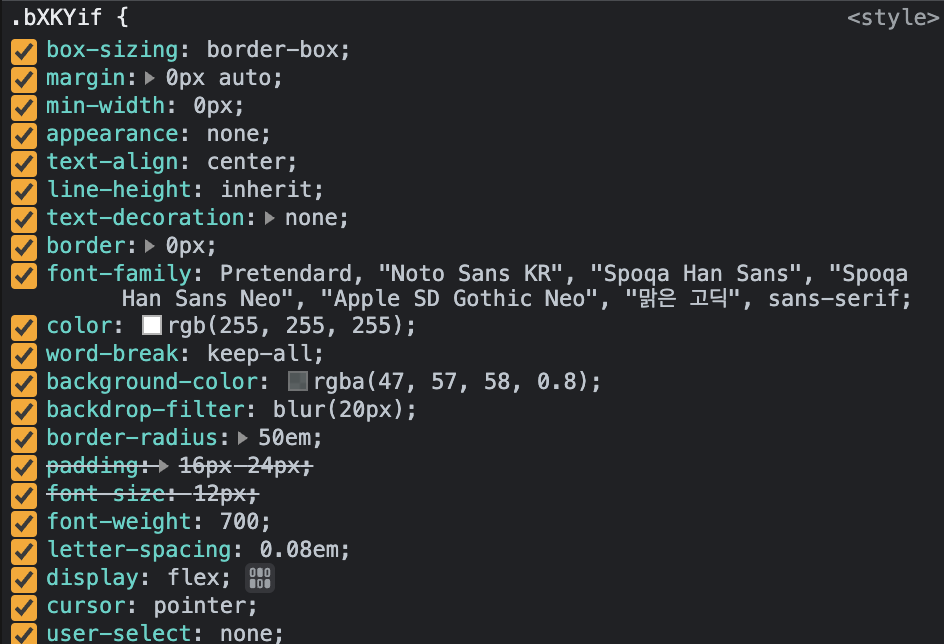
그렇다면 버튼이라는 것 자체는 HTML의 태그인 것이다. 그렇다면 이 버튼의 CSS는 어떻게 되어있을까?

적용된 CSS의 일부분을 캡쳐해보았다. 이는 개발자 모드 하단 'Styles' 탭에서 확인할 수 있다. 저 체크 버튼을 껐다 켜보니 실시간으로 변하는 버튼을 볼 수 있었다. 예를 들면 margin 값을 끄면 버튼이 박스 영역 중앙에서 왼쪽으로 이동했다. 변화가 없는 것들은 기본값 그대로 적용되어 있는 값들인 듯하다.
CSS까지는 알아보았는데 이 버튼이 작동하려면 JavaScript가 필요할 것 같다. 해당 div의 가장 하위 태그까지 Deep하게 내려가봐도 JavaScript는 볼 수 없어서 무언가 다른 방법이 필요한 것 같았다.
크롬 개발자 도구 :: 전체 검색 js 위치 찾기
크롬에서 클래스나 ID값을 검색했을 경우 해당 페이지뿐만 아니고 사이트 전체에서 검색하는 기능 1. F12키를 눌러 개발자 모드로 들어간 후에 왼쪽 상단에 Settings버튼 클릭 2. Preferences > Sources > Se
moo-you.tistory.com
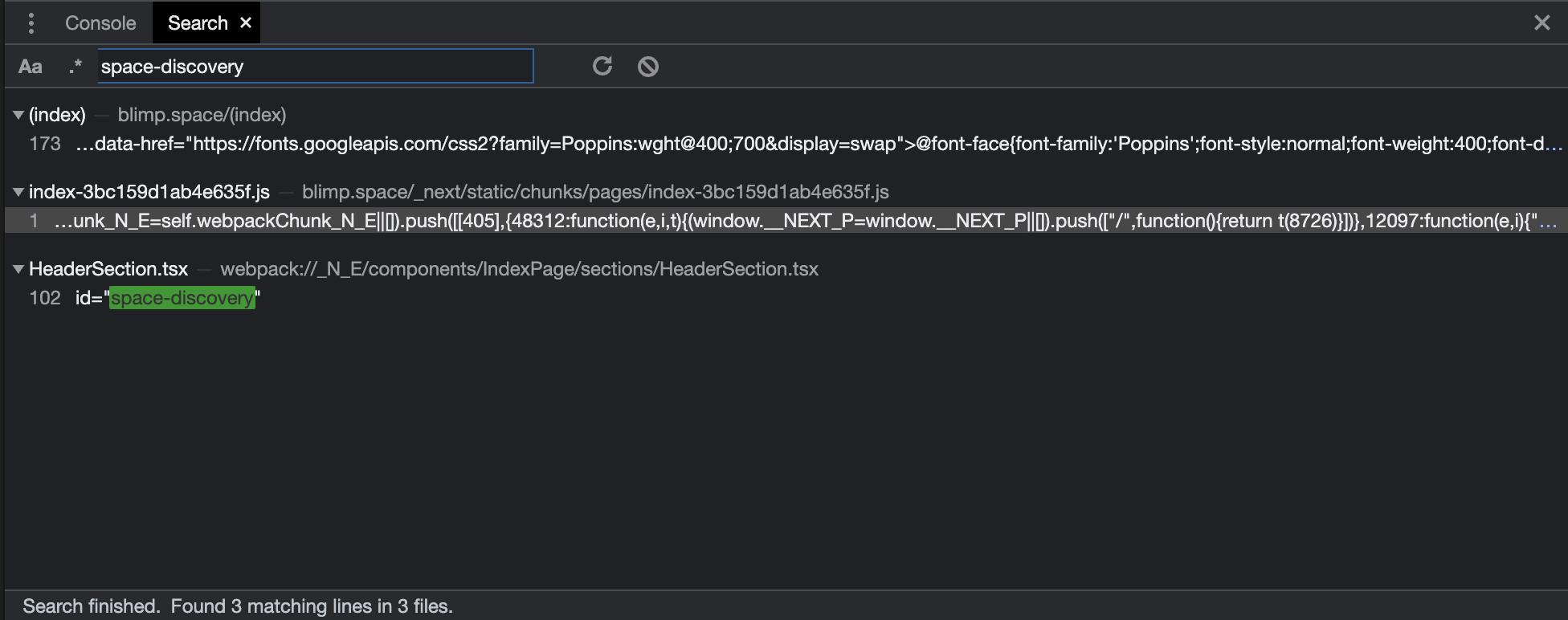
구글링해보니 위의 아티클의 방법을 따라하면 JS코드를 볼 수 있는 것 같았다. 세팅값을 바꾼 후 button의 클래스명인 `space-discovery`를 검색하니 세 가지 검색 결과가 나왔다. 그 중 `.js`로 끝나는 결과값이 있는데 이게 버튼에 대한 코드인 것 같았다.

코드가 webpackChunk라는 것으로 시작하길래 검색을 해보니 `웹팩`이라는 모듈 번들러(뭔지 모름)라고 한다. 어쨌든 이 안에 JavaScript 코드도 있다고 하니 이것이 버튼을 누르면 아래로 내려가도록 하는 소스 코드라고 짐작할 수 있겠다.
버튼을 누르게 되면 아래로 내려가는 애니메이션과 함께 이런 페이지가 나온다. 아까보다 뭐가 많아보인다. 하지만 글자가 많을 뿐 들어가있는 요소의 수는 비슷한 것 같다.

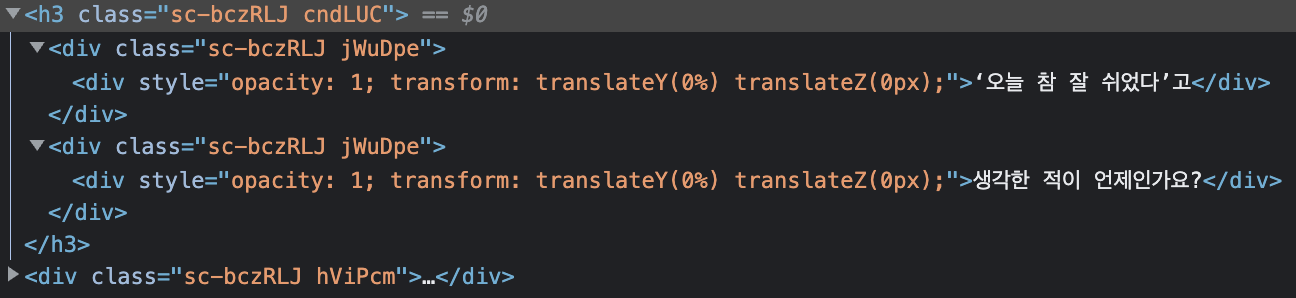
실제로 전체적인 레이아웃을 보니 "'오늘 참 잘 쉬었다'고 생각한 적이 언제인가요?"가 하나의 박스이고, 그 아래 설명이 또 하나의 박스, 마지막으로 우측 이미지가 하나의 박스인 것 같다. 제목 박스가 큰 박스 안에 한 줄씩 박스가 나뉘어 있으니 조금 더 살펴보니 아래와 같은 코드를 볼 수 있었다.

제목은 <h3>이라는 태그 안에 <div> 태그 두 개가 있는 구조였다. 그리고 이 <div> 태그 안에 제목이 한 줄씩 따로 적혀 있다.
HTML <h#> 태그 - ofcourse
개요 , , , , , 태그를 묶어서 태그라고 작성하였습니다. 이 태그들은 섹션, 문단의 제목을 나타내며 숫자가 작을수록 글자의 크기가 커집니다. (높은 등급) 단순히 글자의 크기가 크게 보일뿐만
ofcourse.kr
HTML <div> 태그 - ofcourse
개요 태그는 Division의 약자로, 레이아웃을 나누는데 주로 쓰입니다. 다른 태그와 다르게 특별한 기능을 갖고 있지는 않고, 가상의 레이아웃을 설계하는데 쓰이며, 주로 CSS와 연동하여 쓰입니다.
ofcourse.kr
이 역시 HTML 코드였다. h3는 제목을 나타내는 태그이며, h1-h2 다음 등급의 제목일 때 쓴다. <div>는 딱히 기능은 없으며, 레이아웃을 나눌 때 쓴다고 한다. 제목을 두 줄로 나누기 위해 쓴 태그인 것 같다.

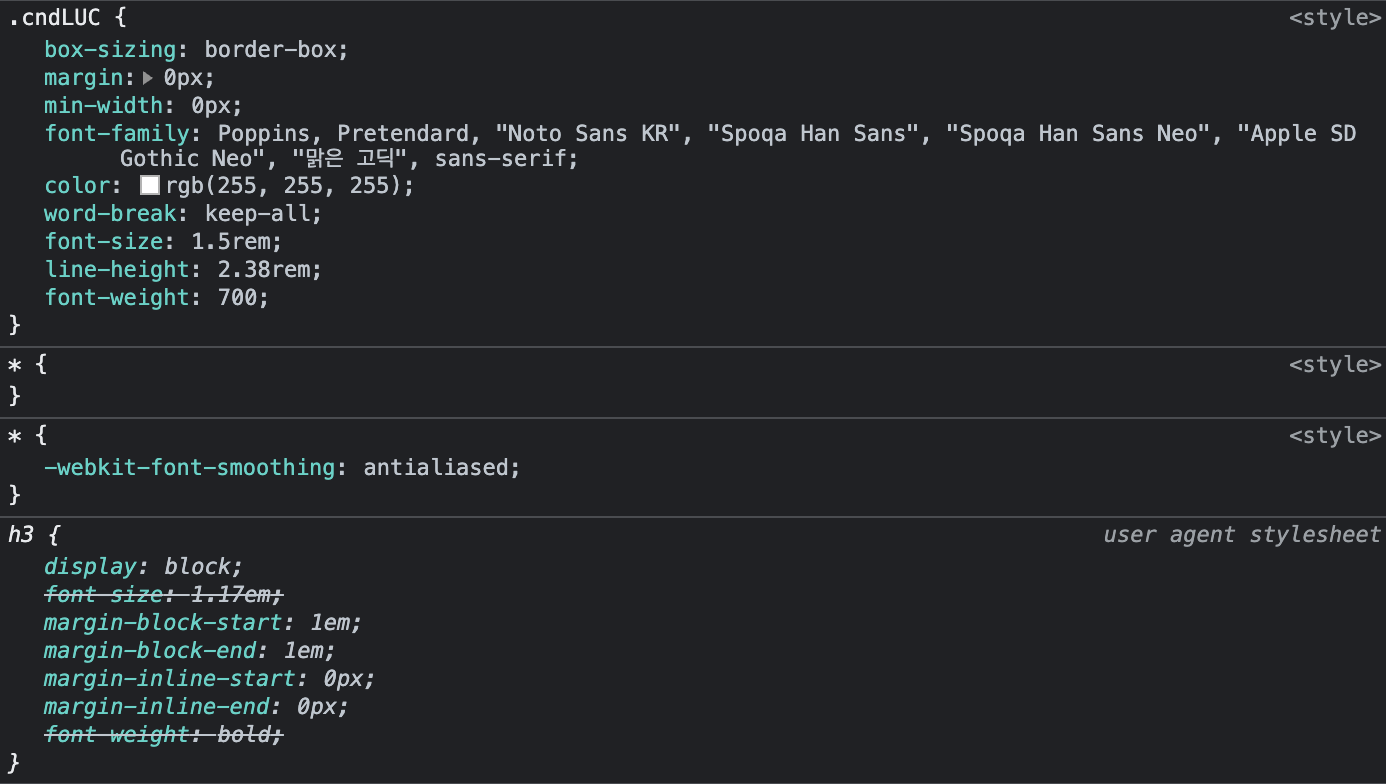
CSS는 다음과 같이 적용되어 있다. 폰트는 Poppins, 색상은 완전 하얀색을 쓴 것을 볼 수 있다. 아래 h3으로 시작하는 코드는 `user agent stylesheet`이라고 되어 있어 찾아보니 브라우저의 기본값이라고 생각하면 될 것 같다.

다음 페이지는 이미지가 많아서 옆으로 넘길 수 있는 버튼이 있는 페이지다.

레이아웃을 보니 이미지들이 하나의 <div> 태그 안에 들어가있고, 버튼은 별도의 <div> 태그로 빠져있었다. 두 가지 <div> 태그의 클래스명으로 검색해봤지만 이번에는 js코드를 찾을 수 없었다.

마지막 페이지다. 이번에는 앱이 실행되고 있는 핸드폰의 사진이 있고, 그 밑으로 여러 장의 이미지가 왼쪽으로 흐르는 애니메이션이 적용되어 있었다.

움직이는 이미지 영역을 인스펙터로 보니 이름에도 `.move-left`라고 되어 있었다. 좀 더 자세하게 보면 아래와 같은 코드가 나온다.

<div> 태그 안에 style 속성이 지정되어 있고, 그 안에 <span>이라는 새로운 태그가 나왔다. 이 태그는 <div>와 비슷하지만 블록 형태가 아니고 인라인 형태라는 차이점이 있다고 한다. 그 안에는 <img> 태그가 있는데, image의 약자로 말 그대로 이미지를 넣는 태그라고 한다. 그런데 이 코드들이 이미지들을 왼쪽으로 옮기게 하지는 않는 것 같다.
그래서 클래스명 중에 있는 move-left를 검색해보니 다음과 같은 결과가 나왔고, 검색 내용 중에 `-webkit-animation`이라는 것이 수상해서 구글링을 해봤다.

CSS3 : -webkit-animation 알아보기
-webkit-animation웹킷 애니메이션에 대해 알아봅니다. 속성명 -webkit-animation 요약 설명 애니메이션을 설정한다. 정의 애니메이션 이름과 재생 횟수, 재생 방향 등 여러 애니메이션 속성을 하나로 합
webclub.tistory.com
이는 애니메이션을 만들어주는 CSS 모듈이라고 한다. 드디어 애니메이션의 정체를 찾은 것 같다.
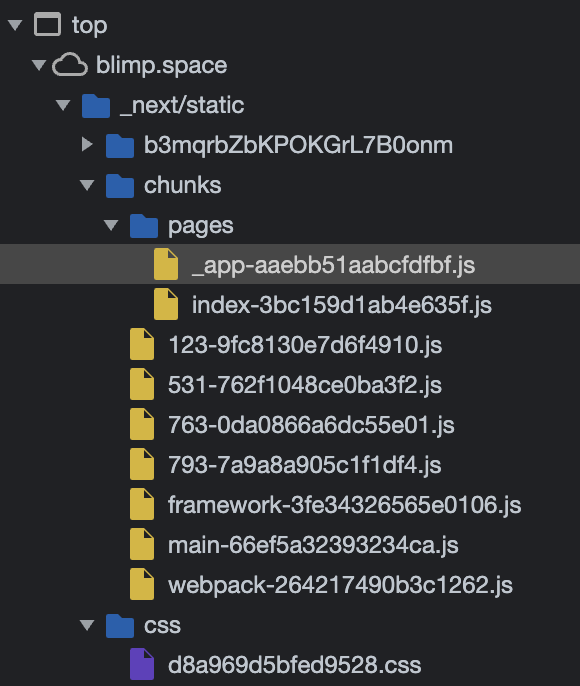
자바스크립트에 대해서는 인스펙터로는 많이 찾아볼 수 없어서 직접 파일을 찾아보니 꽤나 많은 .js 파일이 있었다.

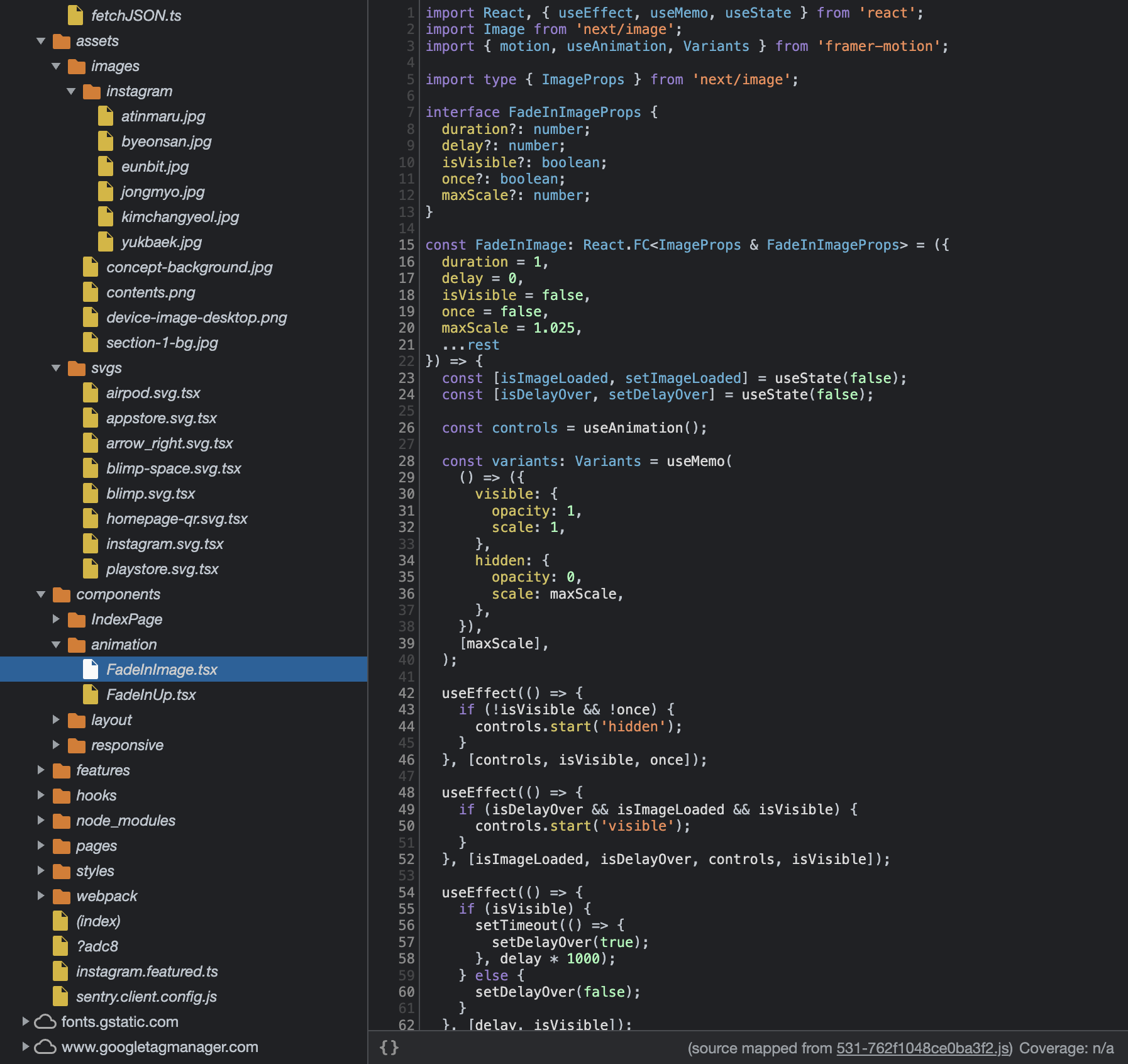
보다보니 .tsx 파일도 있어서 이건 뭐지? 하고 찾아보니 React를 사용할 때 쓰는 확장자인 것 같았다. React는 JavaScript의 라이브러리이므로 JavaScript 코드라고 볼 수 있을 것 같다.

그 중 하나를 보니 애니메이션에 관련된 폴더 안에 tsx 파일이 있었다. 코드가 무슨 내용인지는 모르겠지만 파일명을 보니 이미지를 Fade-in 시킬 때 쓴 코드인 것 같다. 알게 모르게 JavaScript가 잘 쓰이고 있는 것 같다.
이렇게 블림프의 랜딩 페이지에서 프론트엔드에서 사용되는 언어들이 어떻게 적용되어 있는지 살펴보았다. 처음엔 끝도 없는 코드들에 압도되어 막막했지만, 인스펙터로 하나하나 뜯어보고 모르는 건 구글링해보니 조금씩 이해할 수 있었다. 요소가 얼마 없는 간단한 웹페이지라서 분석하기에 더 용이했던 것 같다.
'PM・PO > 코드스테이츠 PMB' 카테고리의 다른 글
| 여러 API 살펴보기 / 파파고 API의 작동 원리 분석 (0) | 2023.01.27 |
|---|---|
| 노션을 웹, PC, 모바일에서 쓸 때 어떤 장단점이 있을까? (1) | 2023.01.26 |
| [코드스테이츠 PMB 16기 W6] 데일리샷의 약점 강화하기 (1) | 2023.01.24 |
| Spotify의 데이터로 빌보드 차트 트렌드 알아보기 — 분석편 (3) | 2023.01.19 |
| Spotify의 데이터로 빌보드 차트 트렌드 알아보기 — 기획편 (0) | 2023.01.18 |